남은 교육일정 1주일 동안 안드로이드를 배우게 되었다.
이 시간이 아니라면 안드로이드에 대해서 배울 기회가 없을텐데 기회가 주어져서 오히려 좋다!
일단 인프런 강의를 통해서 안드로이드 스튜디오를 설치했다.
강의가 조금 불친절해서 동기들끼리 이리저리 찾아보면서 설치했다!
설치과정은 패스하고!
bts앱....을 만들었다 앱이라고 해도 될..까..?
아무튼

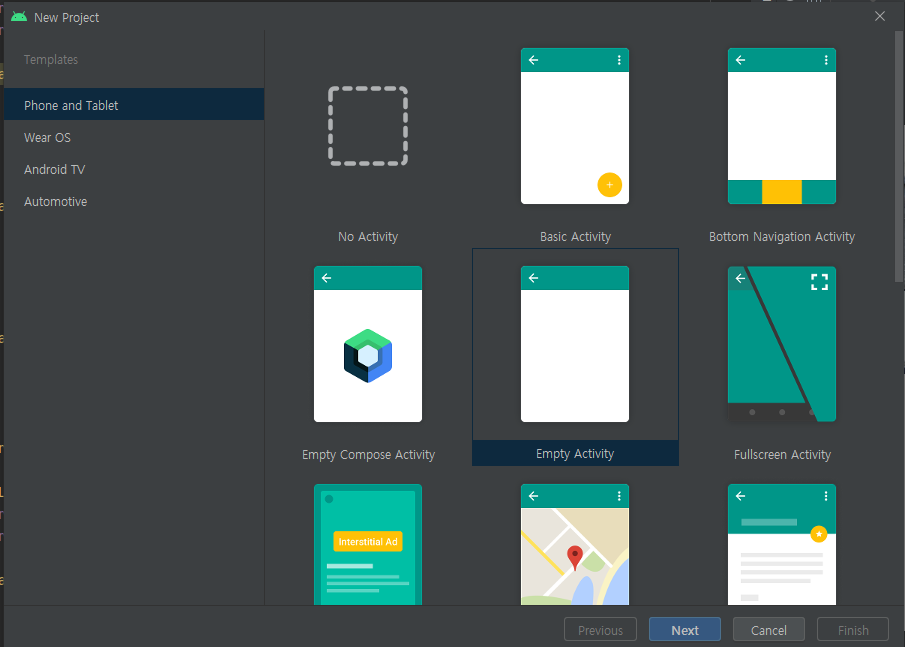
new project를 하게 되면 이런 화면이 나온다.
이때 우린 안드로이드를 처음배우는 감자들이기 때문에 Empty Activity를 선택한다. 다른 것들은 이미 기능이 추가가 되어있기 때문에 모르는 상태에 서 선택하면 마치,, spring을 배우지 않고 spring boot를 쓰는 것만 같은 느낌이지 않을까,,?
암튼 다음

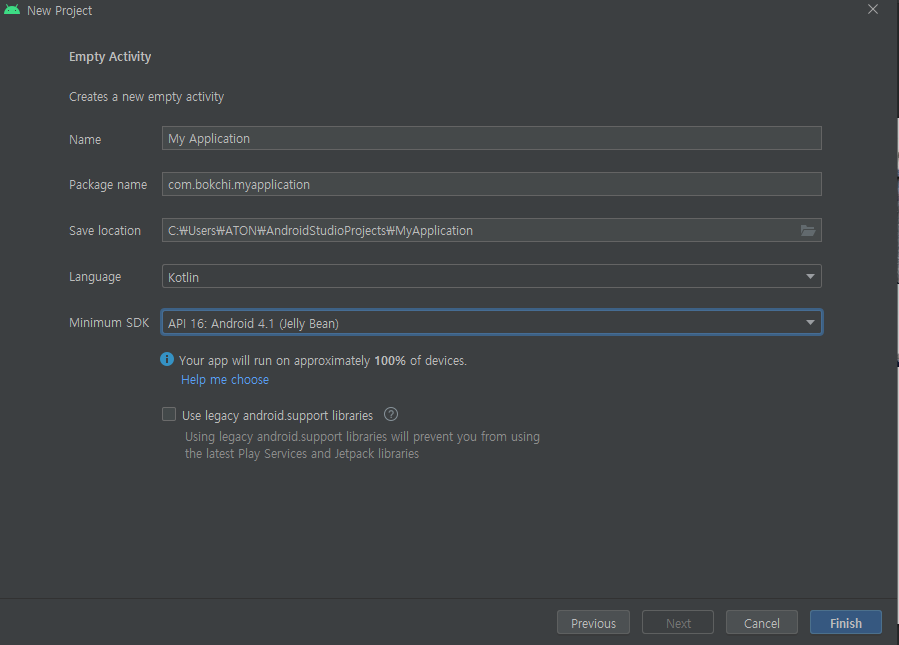
project이름과 package를 설정해주고 언어는 Kotlin 으로 설정해주고! SDK를 4.1 jelly Bean으로 설정해 준다. 이거는 강사님 따라한 버전이라서 본인이 하고 싶은 버전을 해도 되는 것 같다.
소프트웨어 개발 키트(SDK)는 개발자에게 다른 프로그램에 추가하거나 연결할 수 있는 커스텀 앱을 제작할 수 있는 기능을 제공하는 도구 모음입니다
jdk처럼 생각하면 된다고 안드로이드를 전공한 동기가 알려줬다!
그다음 finish를 누르게 되면 프로젝트 생성완료! 프로젝트 생성할 때 좀 오래걸렸던 것 같다.
왜냐면 안드로이드 스튜디오에도 build gradle이 있더라?!? 그래서 gradle이 환경을 설정하고 만들어주는데 꽤 오래 걸렸다. 그렇게 기다리다보면 project가 열리는데 그러면 생성 성공!

완성이 되면 먼저
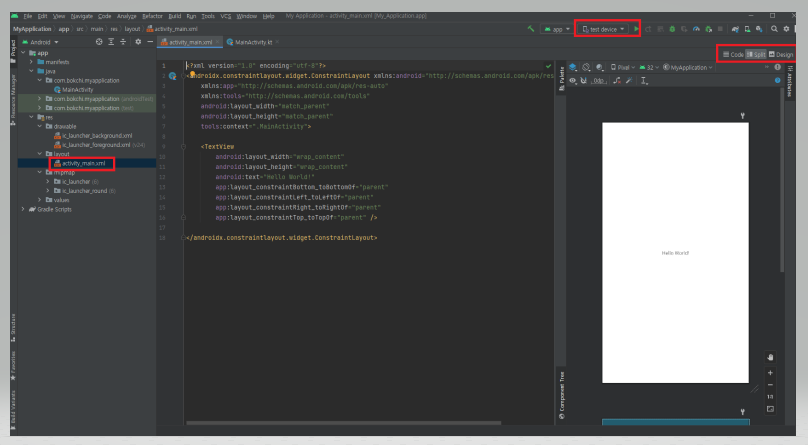
res/layout/activity_main.xml을 확인해본다. 이게 프론트 쪽을 손보는 곳인 것 같다 화면을 구성하는 곳! 만약 코드가 안보이거나 오른쪽에 있는 화면이 안보이면 왼쪽 상단에 빨간 네모에서 split을 해주면 두개가 다 보인다. code는 코드만 design은 디자인만 보여준다.
이게 좀 신기한데 핸드폰에서 보여줄 화면이 바로바로 확인이 가능했다!
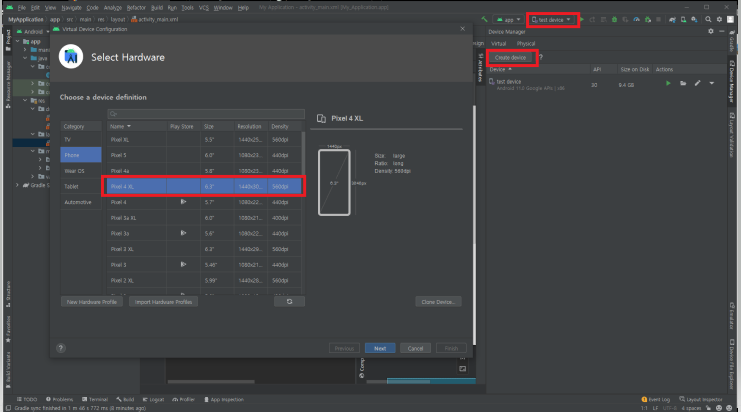
그 다음에는 위쪽에 표시한 곳에서 device를 정해준다. 나는 만들어져있지만 처음하는 것이라면

testdevice 있는 부분을 클릭해 deviceManager에 들어가서 create device를 해준다. 나는 pixel 4XL을 설정해줬다.
이것도 되게 신기했는데 진짜 핸드폰처럼 확인 할 수 있게 만들어준다 신세계......

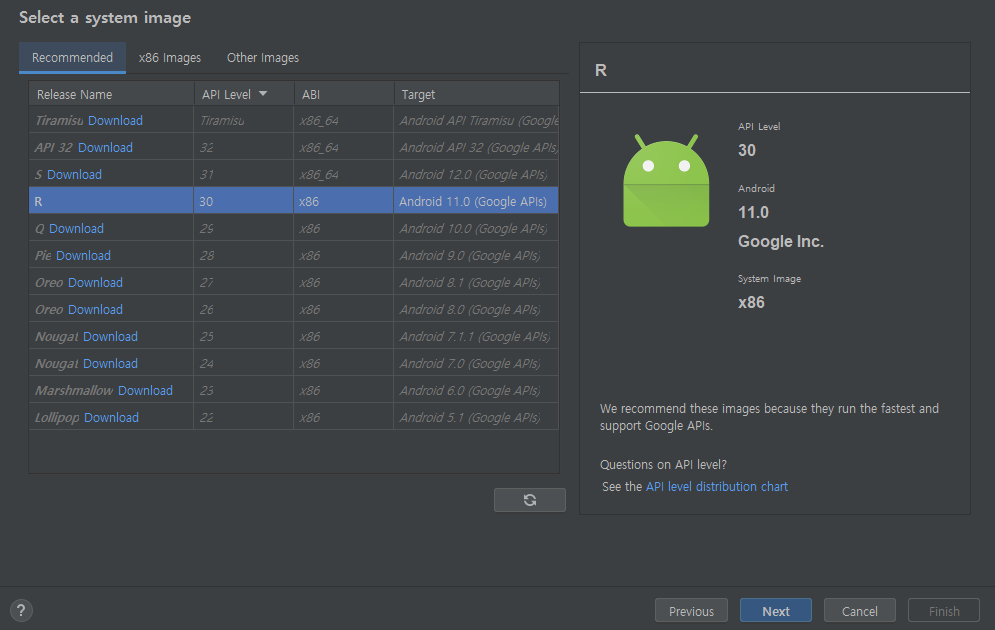
다음으로 넘어가서 R을 선택해준다. 이거는 뭔지 잘 모르겠다...!! 암튼 골라주고 넥스트 레블 앤드 피니쉬를 하게 되면!

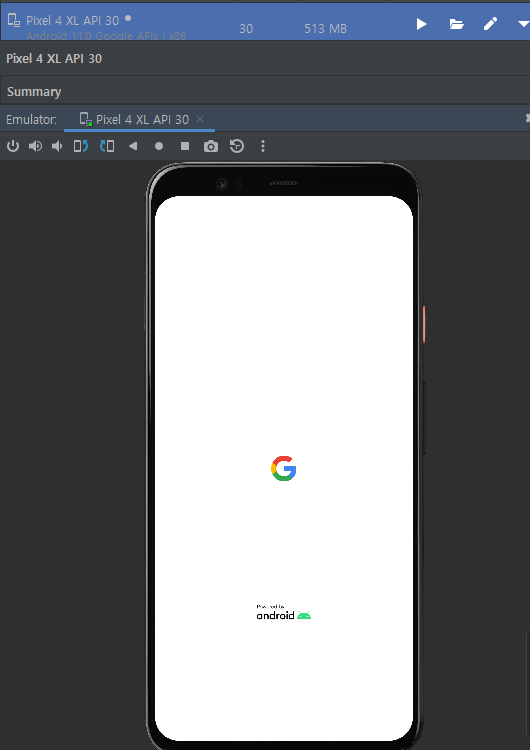
tada-! 핸드폰이 만들어졌어요~! 신기신기
저기 저 파란줄 pixel 4xl api에 마우스 오른쪽 클릭 > viewmode > window하면 창이 분리돼서 좀 편하다!
환경설정은 이정도이고!
다시 xml로 돌아가서! 코드를 보면 <textview/> 가 화면의 hello word를 구성해주는 태그라고 생각하면 될 것 같다.
다음에는 맨 위에
androidx.constraintlayout.widget.ConstraintLayout이 부분을 LinearLayout으로 바꿔준다. 얘는 옆으로 쌓아주는거라고 한다. 옆으로만 착착착착착착 이렇게!
이 외로 relativeLayout(겹쳐지는것 기존에 만든 것과 상관없이) constraintLayout (1과 2의 사이를 비례해 설정해주는 레이아웃)이 있다.
이제 이 LinearLayout안에 ImageView를 넣어준다.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">이렇게 쭉 쌓아주게 되면 옆으로만 쌓이기 때문에 제일 큰 LinearLayout에 android:orientation="vertical" 를 추가 해준다. 이게 세로정렬 같은 느낌이기 때문에 첫번째 블럭에서 쭈루룩 쌓이는 것이 아니라 세로로 쌓일 수 있는 것이다.
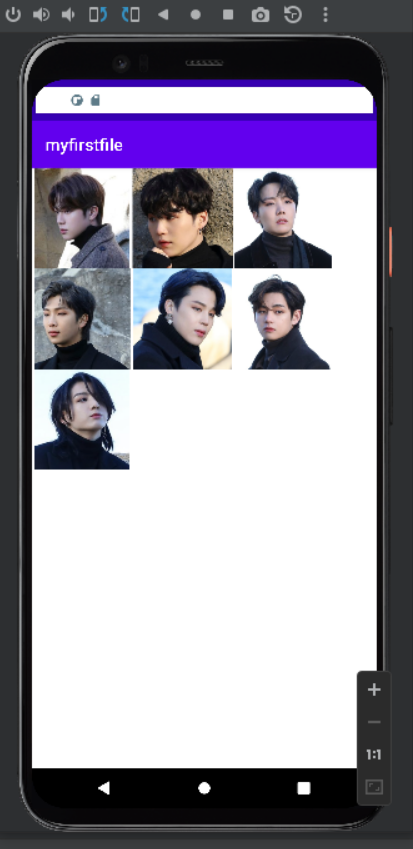
그렇게 세개씩 LinearLayout으로 묶어준다. 그러면 세개씩 세 줄이 될 수 있다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp">
<ImageView
android:id="@+id/btsImage1"
android:src="@drawable/bts_1"
android:layout_width="120dp"
android:layout_height="120dp" />
<ImageView
android:id="@+id/btsImage2"
android:src="@drawable/bts_2"
android:layout_width="120dp"
android:layout_height="120dp" />
<ImageView
android:id="@+id/btsImage3"
android:src="@drawable/bts_3"
android:layout_width="120dp"
android:layout_height="120dp" />
</LinearLayout>이런식으로! android:layout_width="match_parent" 얘는 넓이를 꽉 채워주는 거라고 한다!
그리고 android:id=""을 설정해주게 되면 이게 id값이 되는거다! id이름은 유일하게 설정해야 한다.
android:src="@drawable/bts_1" 얘는 사진이 들어있는 경로를 넣어주는거고 width랑 height는 알아서 설정하면 된다.

런을 돌리면 emulator에서 화면을 확인 할 수 있다. 이제 MyActivity class로 넘어가서 사진을 선택하면 클릭되었다고 화면에 나오고, 선택한 사진을 크게 보여주는 로직을 구성한다!
//화면에 있는 로직을 구성하는 부분
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 1. 화면이 클릭되었다는 것을 프로그램이 알아야한다.
val image1 = findViewById<ImageView>(R.id.btsImage1)
image1.setOnClickListener {
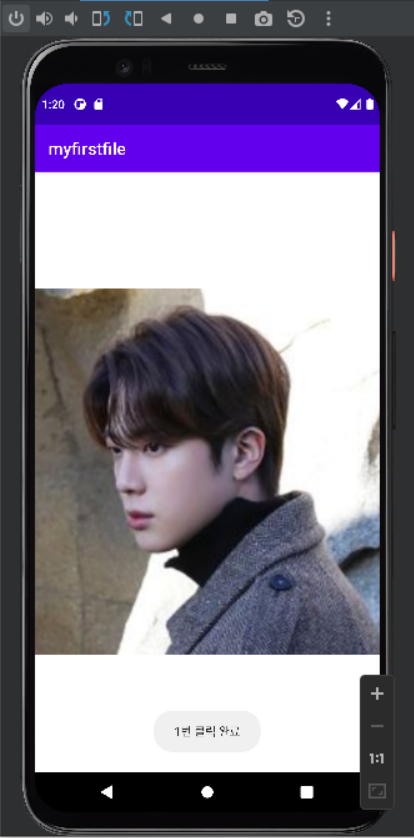
Toast.makeText(this, "1번 클릭 완료", Toast.LENGTH_LONG).show()
// 2. 화면이 클릭되면 다음화면으로 넘어가서 사진을 크게 보여줌
var intent = Intent(this, Bts1Activity::class.java)
startActivity(intent)
}
}Toast가 alert의 의미같은 것 같다..! 토스트가 띵 하고 나오니까 이름을 토스트라고 했나보다 귀엽,, intent는 화면전환시 필요한 android의 객체라고 한다.
근데 또 하나 설정해야 할 게 있다. xml!!
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Bts1Activity">
<ImageView
android:src="@drawable/bts_1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>xml을 하나 생성해서 코드를 넣어준다. 이게 눌렀을 때 큰 사진으로 보여주게하는 xml이다!
이렇게 하게 되면!

이렇게 완성된다! 크흡
완전 기초를 이렇게 배워봤다. 신기한데 처음해보는거라 허둥지둥대느라 정신이 없었다!
이제 일곱가지 사진에 대해서 다 xml 만들고 해줘야 하는데 그냥 복사 붙여넣기를 했더니 manifest가 추가가 안되가지구 자잘한 오류가 계속 났다!!! 따로 다 만들어주게 되면 manifest가 알아서 설정이 되어지는데 복사 붙여넣기를 해서 추가가 안돼서 나중에 다시 일일이 넣어줘버렸다!
아무튼 이렇게 bts앱 완료오..! 앱이 맞을까...? ㅎ.ㅎ 어렵다 어려워~!~!
'기타' 카테고리의 다른 글
| [리눅스] 파일 찾고 복사하고 삭제하기 (0) | 2023.03.03 |
|---|---|
| 최신 오픈소스 기술 트렌드(GraalVM) (4) | 2023.02.03 |
| [Linux] 리눅스 그림 다운로드 (6) | 2022.06.23 |
| [Linux] 리눅스 디렉토리와 파일 (6) | 2022.06.17 |
| JSTL 사용하기 (2) | 2022.06.16 |