길을 잃어따
따따ㅏ다따따다다..
갑자기 Node.js 를 대충 훑습니다.
예 그
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
LTS 버전으로 다운로드 받습니다.
다음.
터미널을 실행 후 node -v 로 node 가 설치 잘 되었나 확인해봅니다.

음.. 짝수버전이면서 20버전 이상이 나와야합니다. 뭔가 잘못되었죠?
아마 전 프로젝트영향같습니다.
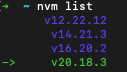
전 node 버전 리스트가 있죠 하하!

흠냐리 아무튼 20 버전은 깔리지 않았군요 다운 받아줍니다.
nvm install version lts/iron

생겨났군요
여기서 nvm use 20 하면 20버전을 쓸 수 있습니다. use 뒤에 12 14 16 해서 원하는 버전으로 쓰면 됨.
이 기능에 대해서는 저도 기억이 나지 않습니다. 죗옹합니다.
유용한데 증말이지 원.,. 기록을 해두지 않아서 원.....통하군,, nvm이면 되는건가,,,?
이제 vscode를 가서 터미널을 엽니다.
그리고 npm init (새로운 패키지를 생성, 초기화)를 하게 되면

막 어쩌고 저쩌고 물어봄
이건 난 실습용이라 다 그냥 엔터때렸고 필요에 의해 쓰면 됨 그러면 이제
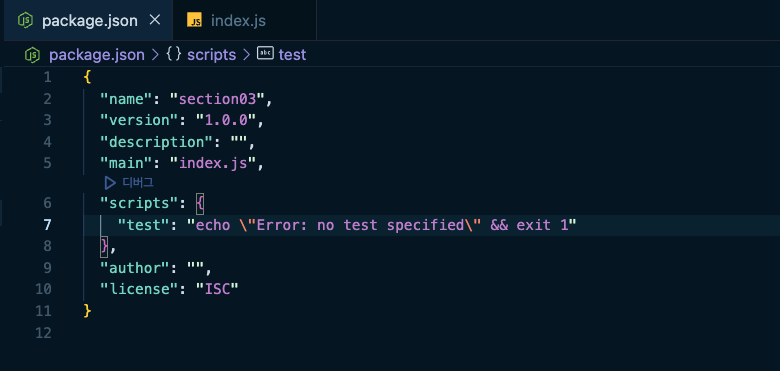
파일에 package.json이 생성이 된다.

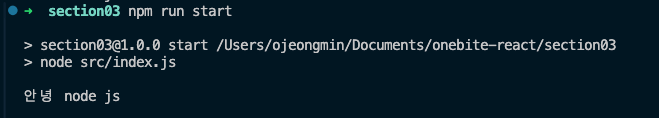
파일 index.js에 console.log("안녕 node js"); 라고 파일을 만들어 둔 후
터미널에서 해당 파일을 node로 실행하면 console이 출력되는 것을 확인할 수 있다.

근데 이제 프로젝트를 진행하다보면 파일들은 많아지고 경로는 복잡해지기 때문에 그걸 조절하기 위해서 저 package.json을 이용하는것이다.
저 안의 scripts에

이런식으로 필요한대로 이름을 지어 스크립트를 추가한다.
이건 입맛대로 추가 하는거다 나는 src라는 경로를 만들어서 index.js 를 넣었다.
그래서 만약 경로가 src/index.js 였다면 node src/index.js로 명령어 호출을 했어야 했을텐데 아래 그림처럼 호출이 단순해진거다.

~~끝~~
'FrontEnd' 카테고리의 다른 글
| [Node.js] 라이브러리 사용하기 (1) | 2025.02.28 |
|---|---|
| [Node.js] 모듈 시스템 만들어보기 (0) | 2025.02.28 |