간단 모듈 만들어보기
먼저 CJS common js
math.js 파일 만든다.

아래 module.exports로 이 모듈에서 꺼낼 수 있는 키와 값들을 정의 해준다. (키 값이 이름이 같다면 저렇게 하나씩만 적어도 됨)
index.js 파일에서는 require기능을 이용하여 해당 기능을 가져온다.

결과 :

객체로 출력된다.
인자를 전달해보자.

결과:

근데 modeData.add 이런식으로 하지 않아도 되고 선언당시 구조분해할당으로

아예 이렇게 해버려도 된다. 결과는 똑같다.
다음은 ESM(ES 모듈 시스템 ) 이게 훨씬 최신식으로 리액트에 사용된다.

package.json 파일에 "type":"module"을 추가해준다.
이게 ESM을 쓰겠다고 한건데, 이제 이걸 쓰게된 이상 위에 썼던 cjs를 함께 쓸 수 없다.
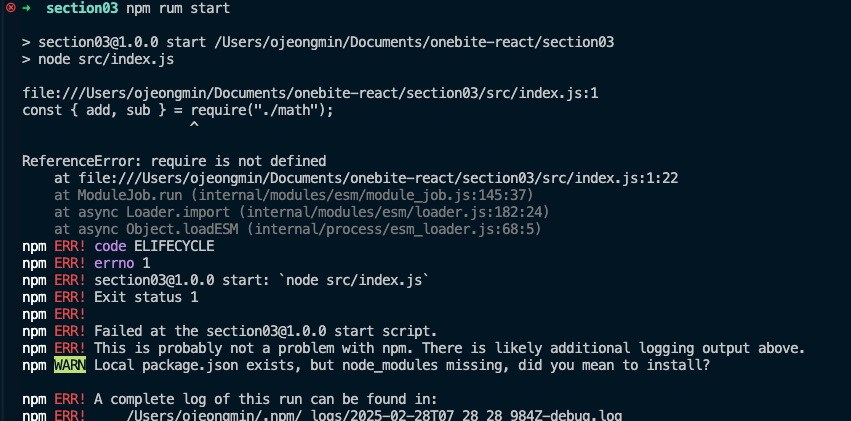
그래서 이 상태로 npm run start 를 돌려보면

에러가 나버린다!
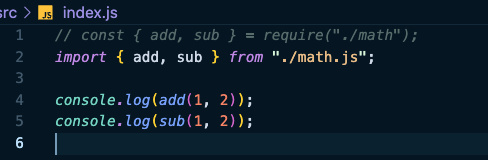
그럼 ESM에 맞춰서 리팩토링을 해보자


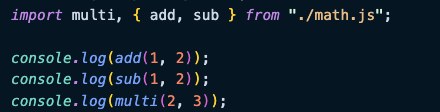
import 할 때는 확장자를 꼭 명시할 것 주의

완료..
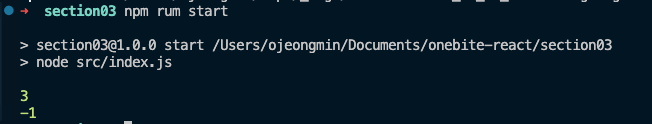
훨씬 간결 편해졌다. 하. 몇개의 프로젝트가 스쳐간다 ㅎ
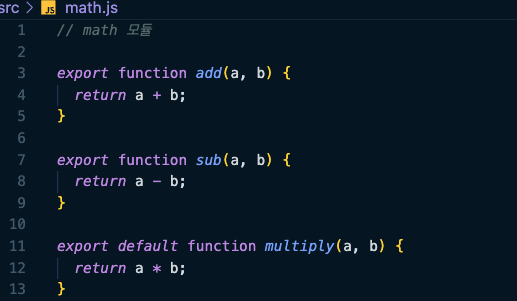
export 는 마지막에 해도 되지만 함수 앞에 그냥 붙여도 된다.
아래 처럼

그리고 default function은 math 모듈의 기본 기능이다.
그렇기 때문에 다른 파일에서 import를 할 때 중괄호를 하지 않고 이름 또한 명시를 제대로 하지 않더라도 호출 된다.


csj보다 훨씬 간결하고 이뻐진 느낌!
그리고 느낀점으로는 그냥 vue angular기능으로 알았던게 node기능이구나를 깨닫는다..... 그러니까 내가 이 모양이야 찌글찌글
아무튼 cjs는 angular 프로젝트하던 모양이었고 esm은 vue 프로젝트 하는 모양인거 보니 참 신기하네 ㅎㅎ
react는 vue의 중간일텐데 재미나겟당
'FrontEnd' 카테고리의 다른 글
| [Node.js] 라이브러리 사용하기 (1) | 2025.02.28 |
|---|---|
| [Node.js] Node.js 설치 후 실행 (0) | 2025.02.28 |